全局安装gulp
npm install gulp -g
进入项目文件夹
cd test
创建package.json文件
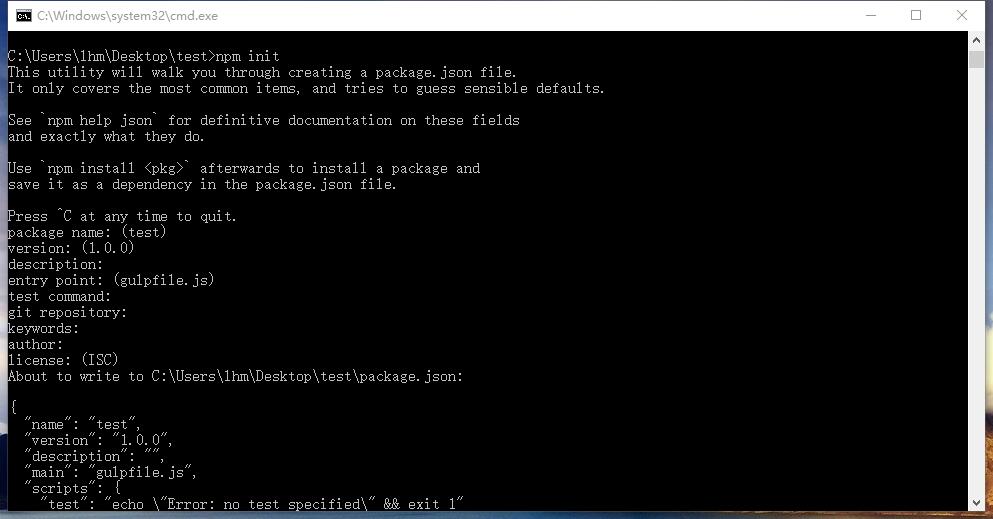
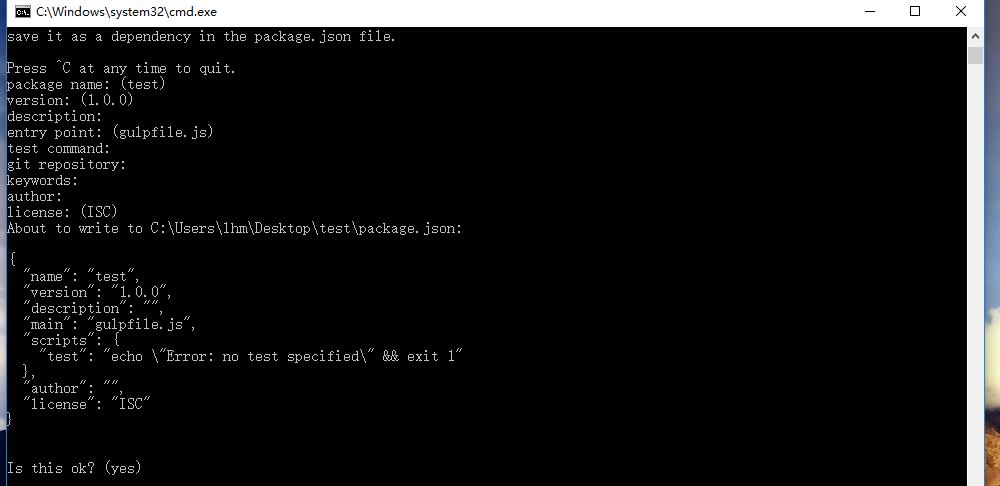
npm init


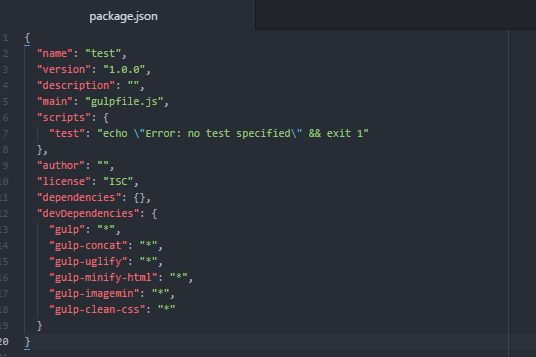
配置package.json文件

1 | { |
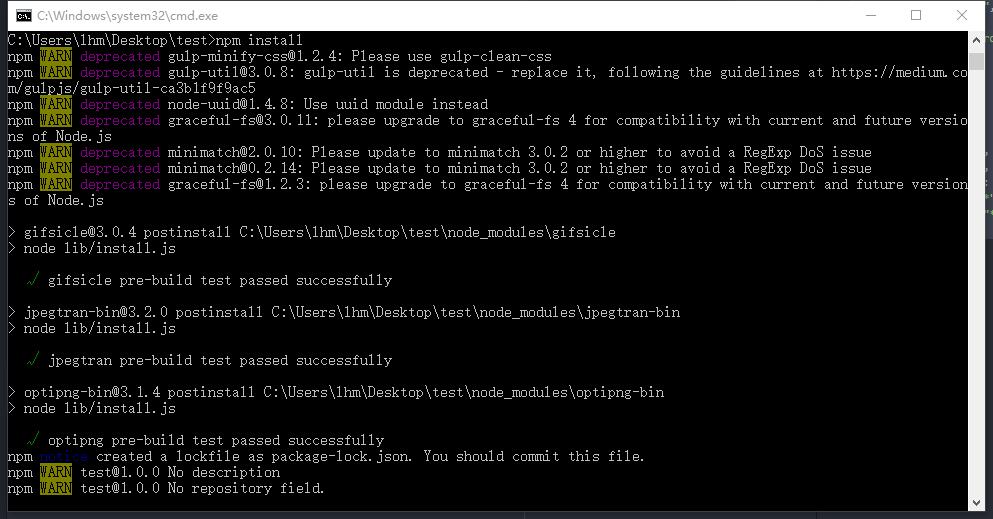
安装插件
npm install

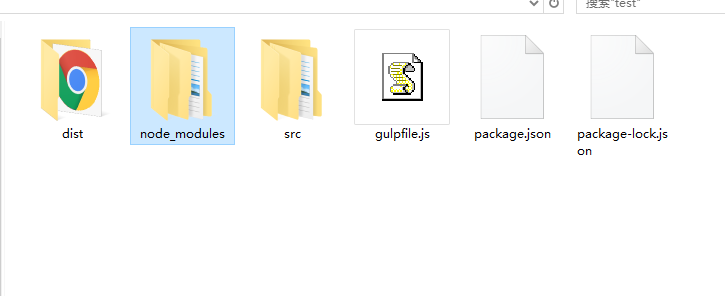
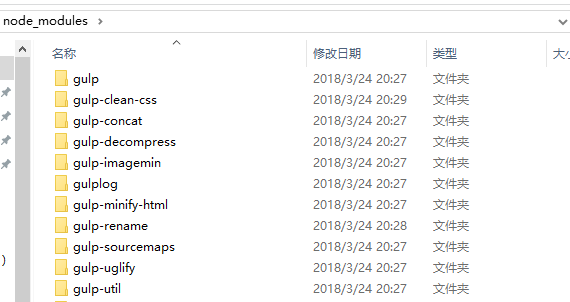
安装成功后,项目文件夹下会有一个node_modules 文件夹,里面可以找到安装的插件


创建并编辑启动文件
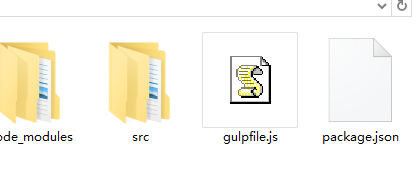
在项目根目录下创建gulpfile.js

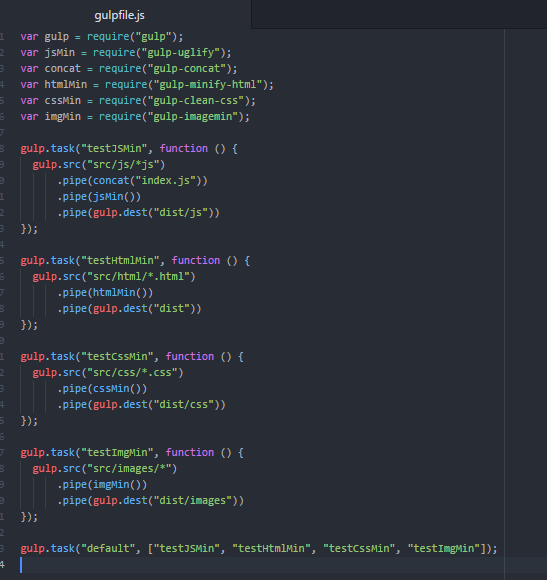
编辑gulpfile.js文件

1 | //导入插件 |
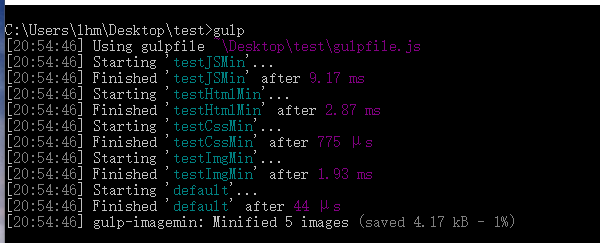
启动构建
gulp

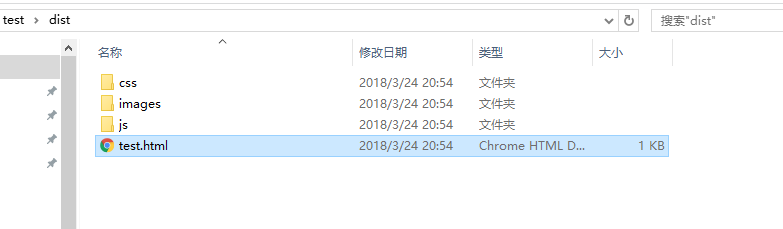
构建结果

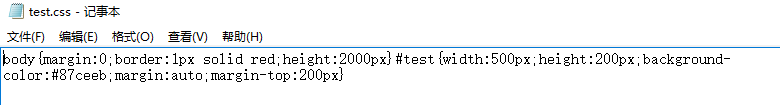
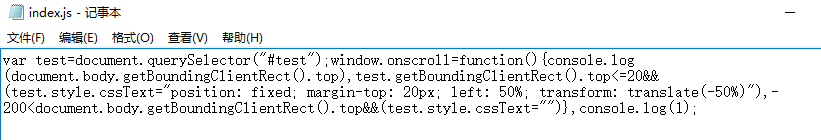
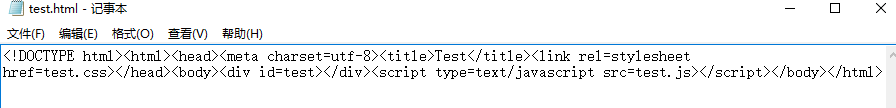
压缩后的CSS、JS和HTML文件